網站響應式布局優缺點以及設計思路
日期:2014-05-26點擊:2839
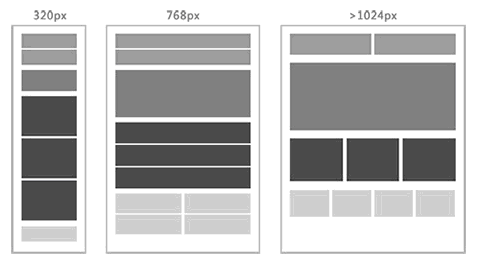
講到響應式布局, 相信大家都有一定的了解,響應式布局是今年很流行的一個設計理念,隨著移動互聯網的盛行,為解決如今各式各樣的瀏覽器分辨率以及不同移動設備的顯示效果, 設計師提出了響應式布局的設計方案。今天就和大家來講講響應式布局這件小事,包含什么是響應式布局、響應式布局的優點和缺點以及響應式布局該怎么設計(通 過CSS3 Media Query實現響應布局)。

一、什么是響應式布局?
響應式布局是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這個概念是為解決移動互聯網瀏覽而誕生的。
響應式布局可以為不同終端的用戶提供更加舒適的界面和更好的用戶體驗,而且隨著目前大屏幕移動設備的普及,用大勢所趨來形容也不為過。隨著越來越多的設計師采用這個技術,我們不僅看到很多的創新,還看到了一些成形的模式。
二、響應式布局有哪些優點和缺點?
優點:
面對不同分辨率設備靈活性強
能夠快捷解決多設備顯示適應問題
缺點:
兼容各種設備工作量大,效率低下
代碼累贅,會出現隱藏無用的元素,加載時間加長
其實這是一種折衷性質的設計解決方案,多方面因素影響而達不到最佳效果
一定程度上改變了網站原有的布局結構,會出現用戶混淆的情況
三、響應式布局該怎么設計?
我們在上面了解了什么是響應式布局,那在我們的實際項目中應該怎么去設計呢?在以往我們設計網站的時候都會受到不同瀏覽器的兼容性的困擾,現在還要來個不同尺寸設備,我們該怎么淡定下來呢?有需求就會有解決方案,呵呵,說到響應式布局,就不得不提起CSS3中的Media Query(媒介查詢),這可是個好東西,易用、強大、快捷……Media Query是制作響應式布局的一個利器,使用這個工具,我們可以非常方便快捷的制造出各種豐富的實用性強的界面。接下來就一起來深入的了解Media Query。
1、CSS中的Media Query(媒介查詢)是什么?
通過不同的媒體類型和條件定義樣式表規則。媒體查詢讓CSS可以更精確作用于不同的媒體類型和同一媒體的不同條件。媒體查詢的大部分媒體特性都接受min和max用于表達”大于或等于”和”小與或等于”。如:width會有min-width和max-width媒體查詢可以被用在CSS中的@media和@import規則上,也可以被用在HTML和XML中。通過這個標簽屬性,我們可以很方便的在不同的設備下實現豐富的界面,特別是移動設備,將會運用更加的廣泛。
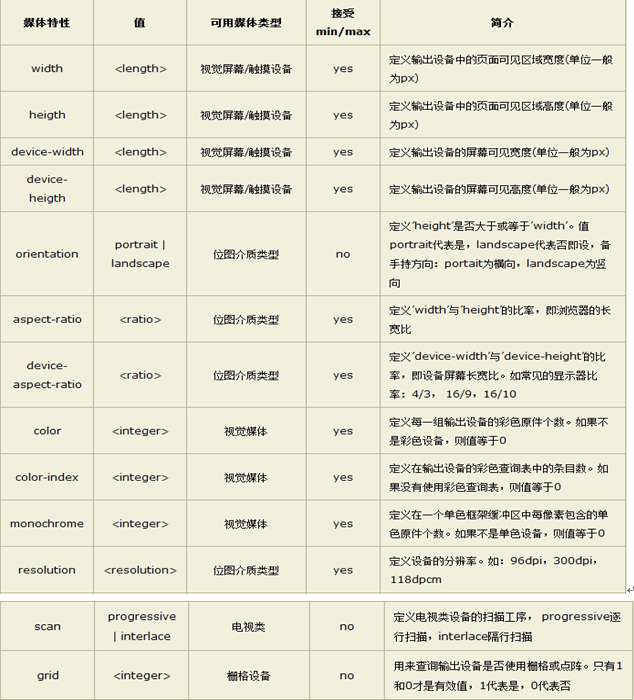
2、media query能夠獲取哪些值?
設備的寬和高device-width,device-heigth顯示屏幕/觸覺設備。
渲染窗口的寬和高width,heigth顯示屏幕/觸覺設備。
設備的手持方向,橫向還是豎向orientation(portrait|lanscape)和打印機等。
畫面比例aspect-ratio點陣打印機等。
設備比例device-aspect-ratio-點陣打印機等。
對象顏色或顏色列表color,color-index顯示屏幕。
設備的分辨率resolution。
3、語法結構及用法
@media 設備名 only (選取條件) not (選取條件) and(設備選取條件),設備二{sRules}
示例一:在link中使用@media:
<link rel=“stylesheet” type=“text/css” media=“only screen and (max-width: 480px),only screen and (max-device-width: 480px)” href=“link.css”/>
上面使用中only可省略,限定于計算機顯示器,第一個條件max-width是指渲染界面最大寬度,第二個條件max-device-width是指設備最大寬度。
示例二:在樣式表中內嵌@media:
@media (min-device-width:1024px) and (max-width:989px),screen and (max-device-width:480px),(max-device-width:480px) and (orientation:landscape),(min-device-width:480px) and (max-device-width:1024px) and (orientation:portrait) {srules}
在示例二中,設置了電腦顯示器分辨率(寬度)大于或等于1024px(并且最大可見寬度為989px);屏寬在480px及其以下手持設備;屏寬在480px以及橫向(即480尺寸平行于地面)放置的手持設備;屏寬大于或等于480px小于1024px以及垂直放置設備的css樣式。
從上面的例子可以看出,字符間以空格相連,選取條件包含在小括號內,srules為兼容設置的樣式表,包含在中括號里面。only(限定某種設備,可省略),and(邏輯與),not(排除某種設備)為邏輯關鍵字,多種設備用逗號分隔,這一點繼承了css基本語法。
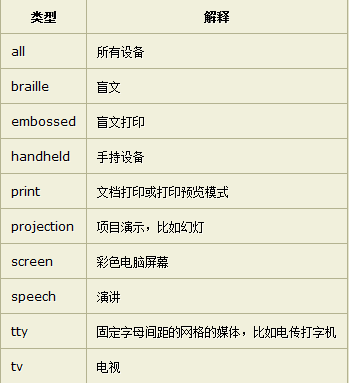
4、可用設備名參數:

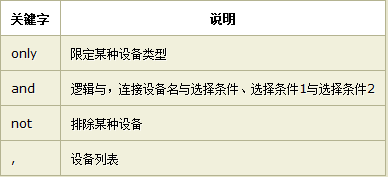
5、邏輯關鍵字:

6、可用設備名參數:

7、測試Media Queries
最后,我們需要對我們剛剛設計的Media Queries進行測試,想要在不同設備上測試Media Queries的效果,可以使用一個瀏覽工具來檢驗不同尺寸屏幕下的顯示效果,在這里為大家介紹一個不錯的在線工具 – Responsivator,它可以模擬iPhone等各種不同設備,并且還可以自定義不同尺寸屏幕的顯示效果,只需要輸入一個url甚至是本地的一個url(如:http://127.0.0.1/),就可以看到網站在不同尺寸屏幕下的顯示效果。
8、通過Media Queries實現響應式布局設計
好了,我們明白了什么是Media Query,那我們一起來運用到響應式布局的設計項目中去。設計思路很簡單,首先先定義在標準瀏覽器下的固定寬度(假如標準瀏覽器的分辨率為1024px,那么我們設置寬為980px),然后用Media Query來監測瀏覽器的尺寸變化,當瀏覽器的分辨率小于1024px的時候,則通過Media Query預設的樣式表來將頁面的寬度設置為百分比顯示,這樣子頁面的結構元素就會根據瀏覽器的的尺寸來進行相對應的調整。同理,當瀏覽器的可視區域改變到某個值(假如為650px)的時候,頁面的結構元素根據Media Query預設的層疊樣式表來進行相對應的調整。看看我們的例子:
/* 當瀏覽器的可視區域小于980px */
@media screen and (max-width: 980px) {
#wrap {width: 90%; margin:0 auto;}
#content {width: 60%;padding: 5%;}
#sidebar {width: 30%;}
#footer {padding: 8% 5%;margin-bottom: 10px;}
}
/* 當瀏覽器的可視區域小于650px */
@media screen and (max-width: 650px) {
#header {height: auto;}
#searchform {position: absolute;top: 5px;right: 0;}
#content {width: auto; float: none; margin: 20px 0;}
#sidebar {width: 100%; float: none; margin: 0;}
}
通過上面我們就可以監測瀏覽器的可視區域變化的是時候我們的頁面結構元素也會相對應的變化,當然你可以再多設置幾個尺寸的監測層疊樣式表,這樣子就可以根據不同尺寸設備來進行響應式的布局。為了更好的顯示效果,我們往往還要格式化一些CSS屬性的初始值:
/* 禁用iPhone中Safari的字號自動調整 */
html {
-webkit-text-size-adjust: none;
}
/* 設置HTML5元素為塊 */
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
/* 設置圖片視頻等自適應調整 */
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
.video embed, .video object, .video iframe {
width: 100%;
height: auto;
}
最后要注意的是在頁面的頭部<head></head>之間加上下面這句∶
<meta name=“viewport” content=“width=device-width; initial-scale=1.0”>
meta viewport這個屬性是在移動設備上設置原始大小顯示和是否縮放的聲明。
參數設置∶
width – viewport的寬度
height – viewport的高度
initial-scale – 初始的縮放比例
minimum-scale – 允許用戶縮放到的最小比例
maximum-scale – 允許用戶縮放到的最大比例
user-scalable – 用戶是否可以手動縮放
最后對于在IE瀏覽器中不支持media query的情況,我們可以使用Media Query JavaScript來解決,只需要在頁面頭部引用css3-mediaqueries.js即可。示例:
<!--[if lt IE 9]> <script src=“http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js”> </script> <![endif]-->
好了,響應式布局的小事就這么多,如你有好的補充意見或不同的見解,可以聯系我,我們一起探討這件小事……







