2014年Web開發的7個轉變方向
日期:2014-06-05點擊:2840
很多讀者喜歡預測網頁設計趨勢,讓自己能夠在網頁設計、甚至網絡發展中保持先機。找準每一年的發展趨勢很重要。那么,2014年會有怎樣的發展?我們一起來分析。
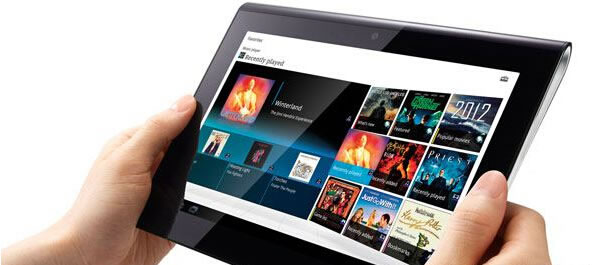
1、 開發者將更加專注扁平化設計,更加智能轉變,比如:網站向移動App發展。

2、 HTML5視頻興起

HTML5視頻興起有什么意義呢?我們將看到越來越少的優酷、 酷6、Vimeo等視頻網站的鏈接,看到更多的本地,HTML5-hosted視頻。從而使網站,再次,更加適合移動設備。
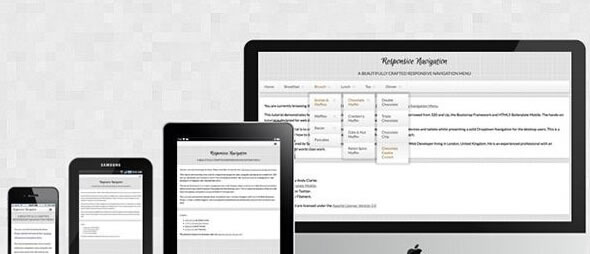
3、響應式設計持續

響應式設計讓移動客戶端操作更加方便,讓我們預測一下,各種電商網站(比如淘寶、京東、蘇寧、亞馬遜等)的成交量將會持續上升,而來自移動客戶端的比例會逐漸增大。
4、排版會更加有趣

隨著網站和web app適應各種設備屏幕尺寸,設計開發者們會在排版上下功夫,為用戶帶來更好的體驗。
5、滾動和視差滾動是未來的發展趨勢

在2013,我們已經看到越來越多的網站開始嘗試長頁面展示,用戶會花大量時間在這些"無限滾動"的網站上,比如:新浪微博、Facebook、 Twitter、 Tumblr等。簡而言之,視差滾動依賴于視覺錯覺,給與二維對象立體效應。
6、兩個概念的融合:瀏覽器和操作系統

Chromebooks會有更好的銷量,HTML5越來越流行的今天,瀏覽器幾乎無所不能為。所以,我告訴大家,我們會看到更多基于瀏覽器的操作系統,我們可以設想操作系統和瀏覽器融合的操作情景,在2014它會逐漸發出光芒。
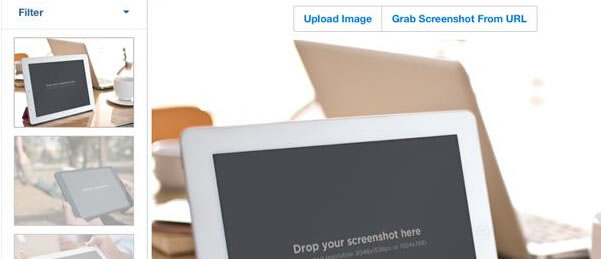
7、新明星——拖放操作

HTML5給我們帶來了無限可能。HTML5本地拖放功能已經在2013年開始改變網絡了,現在正在走向成熟。2014,我們將看到更多的設備支持拖放操作,而且更多的網站也會支持用戶拖放來定制布局。
廣州致茂網絡點評:
未來web開發將更多的面向移動設備,更加扁平化設計,簡潔的配色,逐漸丟棄兩欄和三欄布局,內容方面,視頻代替文本內容,成為更直觀易傳播的載體。當然個性化的設計和內容也會更加吸引眼球。







